- Most simple KB to MB converter online.
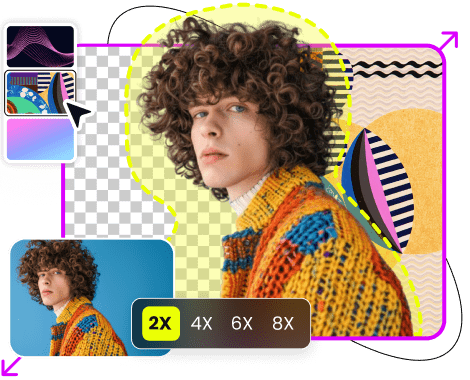
- Resize the image to 2×, 4×, 6×, 8×.
- Fix the blurry and damaged image automatically.
- Multiple image formats are supported.
JPG vs PNG: What Is the Difference Between PNG and JPG
JPG is a familiar image format for most of us. Besides this, perhaps the most commonly used image format by editors or website makers is PNG. So, you might wonder: which is better, PNG vs JPG? Under which circumstances should I choose them? To find the best format for you, we must explain their concept, pros and cons of them. So, get familiar with JPG and PNG with me now.

Contents:
Part 1. What is a PNG File
PNG, also short for Portable Network Graphics, is a raster image supporting RGB, RGBA, and grayscale colors. Its creation was motivated by the patent's limitation on GIF usage. Its creators decided to develop a free GIF alternative, and then the PNG came into being. Therefore, like GIF, PNG also supports lossless compression and transparency. Though it doesn’t support animation, PNG has more colors and has no patent restrictions. Furthermore, its transparency support and high quality for lossless compression make it one of the most popular image formats for image editing.
However, the PNG image format doesn't support CMYK color space, so it isn't a good choice for professional-quality print graphics. Its lossless compression also brings a larger file size compared with other lossy photo types.
Part 2. What is a JPG File
JPG was named after its developer, Joint Photographic Experts Group. It is also a raster image that was created in 1992. JPG supports RGB, CMYK, and YCCK color spaces and allows you to store picture metadata. Unlike PNG, JPG adopts a lossy compression, discrete cosine transform (DCT) compression, which discards color data while saving. So, its image quality is inferior to that of PNG. However, the discarded color data also leads to a smaller size of JPG, which makes the JPG occupy less storage space and load faster on the web. Furthermore, the lost color data mainly consists of colors that cannot be seen by human eyes, so its image quality loss is difficult for us to perceive.
So, it's no surprise that JPEG has become the most popular image format for digital photos. Every browser, editing tool, photo viewer, and camera supports JPG images. You can find its strong compatibility.
Part 3. Difference between JPG and PNG
To help you better understand the difference between PNG and JPG, we make a table of their basic characteristics.
| JPG | PNG | |
| Compression method | DCT-based Lossy compression | DEFLATE-based Lossless compression |
| File size | down to 10 percent of the original image size | Not much size reduction from the original size |
| Maximum amount of contained color | 16 million | 16 million |
| Image quality | Higher quality | Lower quality |
| Release year | 1992 | 1996 |
| Browser limit | No limit | IE6 browser |
| CMYK color space support | Yes | No |
| Full name | Joint Photographic Experts Group | Portable Network Graphics |
| Developer | Joint Photographic Experts Group | PNG Development Group |
| Animation support | No | No |
| Image file type | Raster image | Raster image |
| Transparency support | No | Yes |
| Best for | Digital photos | Web graphics |
Part 4. JPG vs PNG: Which One Do You Choose
PNG and PNG have some similarities, such as being raster images that can contain up to 16 million colors. However, there are also many differences between them, and it's hard to decide which is better and which one to choose.
In Summary, with a smaller size and strong compatibility, JPG has better compatibility and smaller size compared to PNG. So, if your image is already very large, you'd better choose JPG. But suppose you want to save images with transparent backgrounds or edit them using editing tools like Photoshop. In that case, PNG can meet your demand better with its transparency support and superior image quality.
However, if you want to view JPG images on an IE6 browser but won’t compromise on their image quality, we still have a tool, Picwand AI Image Upscaler, to upscale their quality to the same as PNG. Just read the next passage.
Part 5. Bonus: Upscale JPG as High Quality as PNG - Picwand
Picwand AI Image Upscaler is an online tool that also supports Android and iOS. It can enhance your image quality significantly and even blurry an image easily with the help of AI technology. As it can be accessed with a compatible browser and internet connection easily, you can save the trouble of downloading desktop software. In addition to that, it also supports the below features.
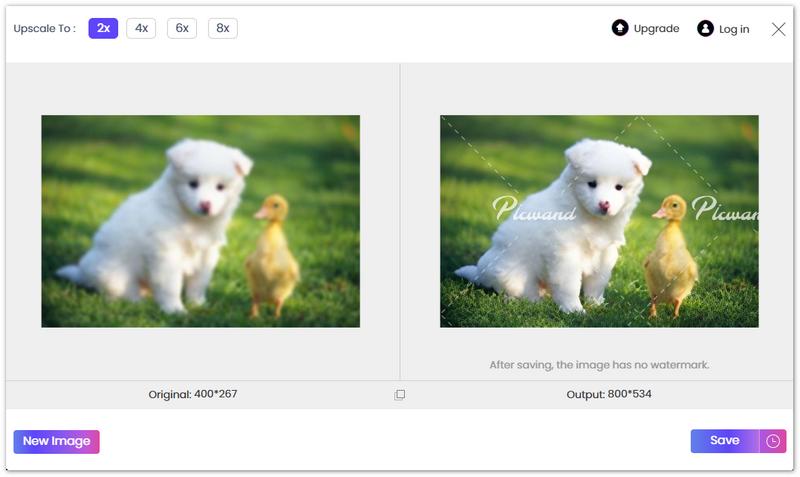
◆ Upscale your image to 2×, 4×, 6×, and 8× without quality loss.
◆ Three methods to preview the upscaled and enhanced image before downloading.
◆ Upscale your images in a batch to save you time.
Then, how do you use Picwand AI Image Upscaler to upscale your JPG to a higher resolution?
Step 1. Go to Picwand AI Image Upscaler and click the Upload a Photo button in the interface to add your JPG pictures.

Step 2. Then, the lossy JPG image will be automatically upscaled with more clarity and sharpness.

Step 3. Now, you can click the Save button at the bottom to download it.
Part 6. FAQ about PNG vs. JPG
Is PNG better quality than JPG?
Yes, it is. PNG adopts a lossless image compression method, while JPG is a lossy one. Therefore, JPG is inferior to PNG in terms of image quality. However, you can also use an HD image converter to upscale your images to a higher resolution.
What is a PNG file used for?
PNG file is best used for web designing. This is because of its transparency and lossless characteristics.
Should I convert JPG to PNG?
It depends on your needs. If you want an image file type that supports transparency, you should convert JPG to PNG. If you just want a picture file type with strong compatibility, you can choose JPG. If you are discontented with JPG's lossy result, you can also increase photo resolution using Picwand AI Image Upscaler.
Summary
In this article, we introduced PNG and JPG for you. We analyzed their compression method, image quality, compatibility, image size, and more. We also give you tips on how to choose them based on your needs. So, which is better, PNG vs JPG? You must get your answers in your heart. Furthermore, we also give you a method to upscale PNG image quality as good as the PNG. Don’t forget to try it.
AI Picwand - Anyone Can be A Magician
Get Started for Free